A Comprehensive Guide to RSS Readers: From Setup to Marketing Success
Staying updated with the latest news, trends, and content from various sources can be a daunting task.
%20(1).png)
If you’ve ever been involved in designing a website, you’ll know how quickly things can get out of hand. There are dozens of pages to write, competing priorities, differing perspectives – you name it, it can be a problem.
But a website is undeniably important. In this digital age, it’s the most comprehensive representation of your brand, your value proposition, and who you are as a business. That means the juice is worth the squeeze. Flex your fingertips – it’s time to get to work.
Creating a website, or even updating an existing website, is a time-consuming process. Optimistically, a small site will take weeks. A big one will take (many) months. There are so many people involved: copywriters, designers, marketing teams, executives, developers – the list is endless. Oh, and you can bet everyone will have their own opinion.
Amidst this chaos, you need order. You need a roadmap to success for your website. You need a site map.
A Site Map is a roadmap that outlines every page on the website.
An aside: in this sense, a site map (note the space), is different from a sitemap, which is a technical file you submit to Google outlining how your website is structured. Confusing, we know.
Think of site maps (with a space) as a visual representation of what the architecture of your website will look like. It will show the hierarchy of pages on your site and how they relate to each other. You can also specify the H1 for each page and the purpose each page serves in your wider strategy. You can even include some project management elements, such as deadlines, task statuses, and more.
You can organize your site map however you like, but for the sake of simplicity, you probably just want to use Excel or Google Sheets. It might not be the prettiest, but it’s effective and means you can spend your time on areas that are of more value to the website redesign.
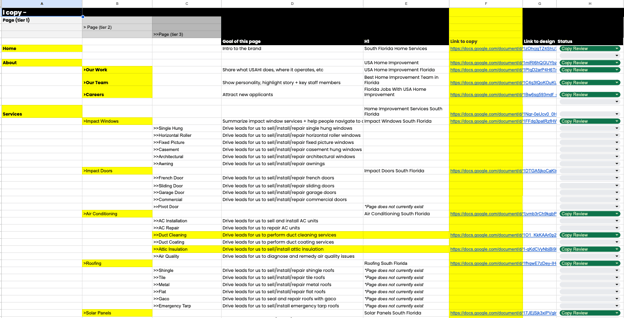
Here is what a site map looks like:

This is a site map for a home services company that installs and repairs windows, doors, HVAC systems, roofs, solar panels, and so on. And yes, we know it’s not winning any spreadsheet beauty pageants.
Let’s go column by column.
In Column A (the furthest to the left), you’ll see the Tier One pages for this website. These are the main pages of the site – other pages nestle under them.
Tier Two and Tier Three pages (listed in Columns B and C) live under these Tier One Pages. For example, in this example, the site is structured as follows:
When visitors come to the site and want to learn what type of window they should install, this site architecture makes it easy for them to navigate to this information without becoming confused by information about doors or roofs.
This hierarchy of pages also translates to the URL structure. In this example, the URL would be https://examplewebsite.com/services/impact-windows/single-hung-impact-windows.
This not only means your users can understand your website, it means Google can understand it when it crawls your site.
Moving along. In Column D, you’ll see the goal for each individual webpage. This is key as you design the pages: what do you want your visitors to do when they read that page?
Note: not every page will be a revenue/lead generator: some exist to tell your business’s story (our team, history, values), while others are there to educate your visitors (blogs, help centers, resources).
In Column E, we’ve included the H1 for each page. This is the primary keyword of the page – the search term you want your new webpage to rank for. It keeps everyone clear on the purpose of the page and ensures copywriters, designers, and developers understand how to best craft each individual page on a website.
Column F features a link to the Google Doc that contains the copy wireframe, while Column H shows the status of that page. These are more project management style features that you can use to help you keep the project on track, as opposed to building everything out in some official project management tool like ClickUp or Monday.
That, in a nutshell, is a site map. It’s a simple tool that brings order and structure to a complicated project, freeing everyone to do their best work in the area they’re most qualified to add value – whether that's copywriting or graphic design.
Admittedly, this is a difficult topic to cover adequately in a blog article. It’s very visual and will be driven by the nuances of your project. If you'd like to learn more, we recently hosted an hour-long training session covering site mapping and a related topic, copy wireframing.
Need a team of writers to marshal your website redesign? Get in touch with Hire a WriterTM – we’ll be happy to explore how we can help.

Staying updated with the latest news, trends, and content from various sources can be a daunting task.
%20(1).png)
If you’re a professional writer, there’s a good chance that you’ve already been asked to write a website for someone. If you haven’t, it’s only a...
%20(1).png)
This will be short and sweet. I read two stats today from Compass Co Blog: